Come on, own up you lot. . . How many of you have had a spot of trouble making buttons for your blog? I'm holding both hands up right now . . . I always have to google it just to check I'm doing it right. Or I cop out and just link the URL to a photo.
Well fret no more. I have found a wonderful little app that does it all for you. It's called "Grab My Button Code Generator". All you do is add a few details, click a button and presto! Your code!
 |
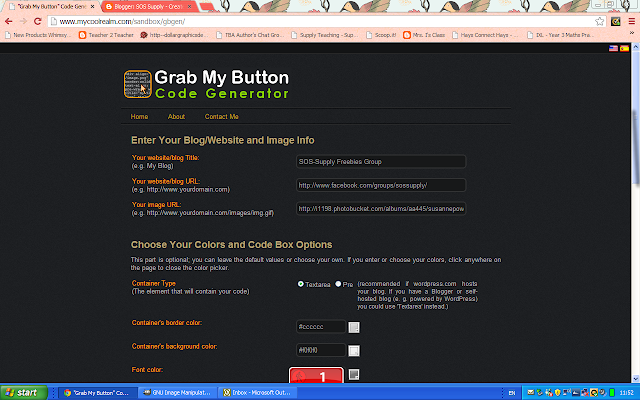
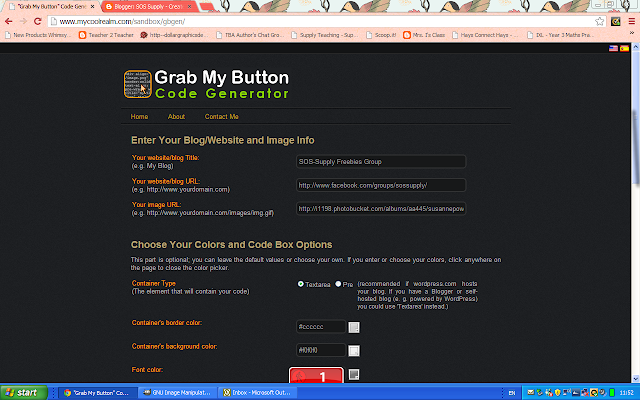
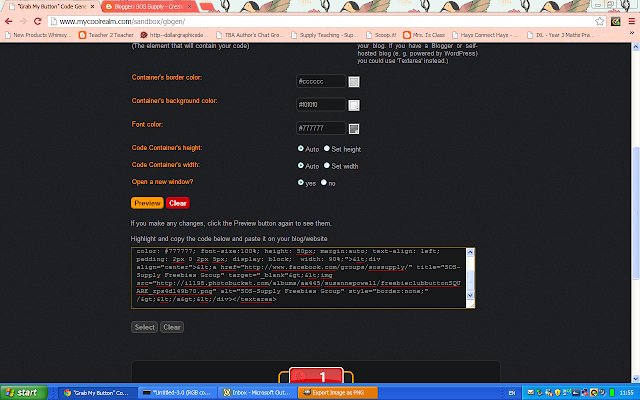
| Start by adding the name of your blog, your blog URL and the URL of your photo (you'll find this on Photobucket of Picassa) |
 |
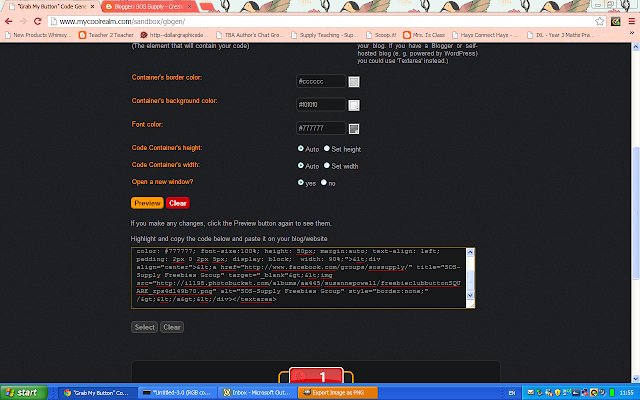
| Now decide on the size of your picture. Usually the suto setting works just fine. I also like mine to open in a new window. If you're making a button for your blog make sure the picture you are using is square and quite small - the ones I use are around 142x142 |
 |
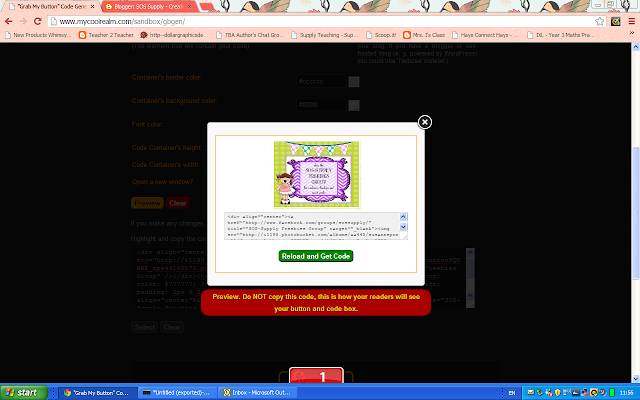
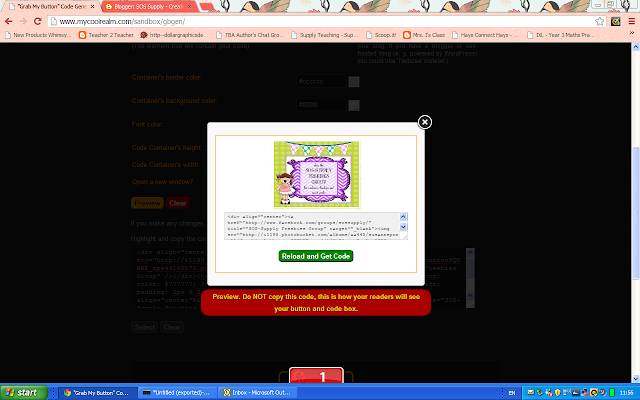
| Click on preview and there it is! The code you see here won't work as this is just a screen image of what the button will look like when activated on your blog. You'll need to click the green Get Code button for the code. Then just copy and paste. |
To try this little app click the button below. I hope you like it!





No comments:
Post a Comment
Thank you so much for taking the time to leave me a message. I read every single one and try to reply to as many as possible.